Most Commonly Asked HTML Interview Questions and Answers
HTML is known as the most widely used language found on the web. It is widely used for developing new web pages. The HTML helps in developing more functions in the world of web development. This helps in increasing your skills in the field of web development. So, when you are going to start your career in the field of HTML, it’s very important that you must know some basic points and rules. When you sit for the exams, it’s completely depends on your knowledge that how much you can write and succeed. But, when you are going to attend interviews, you must prepare well for the basic HTML interview questions and answers.
Let’s get started with top interview questions and answers that will help you in clearing HTML interview questions.
This is a list of best interview questions and answers of HTML. So read it till the end to get clear idea of patterns of HTML interview questions asked in interviews.
Basic HTML Interview Questions
What do you mean by HTML?
HTML is known for Hyper Text Markup Language. This language is widely popular and known in the field of World Wide Web. It is one of the standard texts formatting language system that is critically used for creating and displaying different pages on the web world. The work of HTML is to make the text look more interactive and dynamic. The HTML helps in turning the test into more image based, make it in tabular format. It also helps in creating links. You can save the HTML page by adding .html or .html in the required web page.
What are the differences in between html elements and HTML tags?
A HTML element is given to an individual component of HTML web pages. It can also be given to the HTML documents. It helps in predicting the meaning or semantics. For example you can give the title elements that can give you the title of the document. In the other hand, tags mean the root of HTML documents which are widely used for specifying the HTML document. For example you can use the head tags for all those head elements in the HTML file.
What are the different attributes and how do you use them?
You can find these types of many interview questions and answers in the interview.
The answer to this questions is every alternative tags has additional attributes. The tags are helpful in changing the way the tags behave or tags displayed. The tags input play different roles in different space. You can specify the tags input in a text field, in a check box, in a radio button or you can find these in more options also. Attributes are specifically directed after the use of tags. It is typed inside two angled brackets. The attributes should only appear in the opening or self-closing tags. There can never be closing tags.
Intermediate Level HTML Interview Questions
What differences you can find in between a block-level element and inline elements?
Coming to the differences you have to answer regarding the block level and inline elements.
Block level elements is drawn for the block which is used stretch and full fill the width available. It means you will be stating the new line. The elements of the block-level are, <div>, <img>, <section>, <form>. The inline elements are also drawn where they defined and take only the absolutely needed space. The easiest way to know it by text flows. Examples like <span>, <b>, < strong>, <a>.
When do you use comments in HTML?
For better understanding of the HTML you can use the code comments. These comments are neither used in browser nor are it displayed in the browser. You can get the help in noting yourself and other developers in the HTML section.
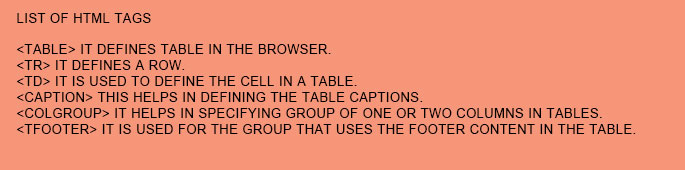
What are the different tags used to display the data in the tabular form?
This is a usually asked HTML interview questions. You can expect this question in your interview questions and answers segment. The answer must be proper and appropriate.

How can you create a hyperlink in HTML?
In HTML you can provide the hyperlink. This hyperlink helps in linking one page to another. The HTML helps in providing anchor tags. These tags can be found in following ways. They are like unvisited link which means it is displayed and is underlined in blue. Next is visited link that is it is displayed and underlined in purple colour. The last one is active link that is displayed and underlined in red.
What are the common lists while we go for designing a page?
There are three lists that can be named as for designing a page. They are ordered list which means the ordered list helps in displaying the elements in numeric formats. The unordered list comes which the displayed elements that are in bulleted format. The definition list helps in listing the display elements in form like dictionary.
These types of HTML interview questions can be asked in the interview segments. You have to clearly know about the HTML segments. This will help you to excel in front of the interviewer.
What do you mean by semantic HTML?
The semantic HTML is known for the coding style. It is there for the use of HTML markup. It helps in reinforcing the semantics or the meaning of the comments given by the HTML. There are different tags that are used for giving the bold tags, italic tags and many more.
What do you mean by image map?
The image mapping is done for linking various web pages by using only a single image. The tag which is used for image map is <map>. Here, you get the chance to change the shape of the image. You can include them as a part of image mapping also.
Hyperlink, can we apply it to text?
There are no hyperlinks that can be used in both texts and images. The tag of HTML anchor tag helps in linking from one page to another. In anchor tag “href” tag is considered to be the most important attribute in HTML.
What do you mean by style sheet?
In this HTML interview questions, you need to describe it completely. In style sheet you get to build consistent and mrerely transporatable style templets. You also get the advantage of getting well- designed style templates. Here, theses style templates helps in adding style to the different web page. It helps in formatting and documenting the written markup language.
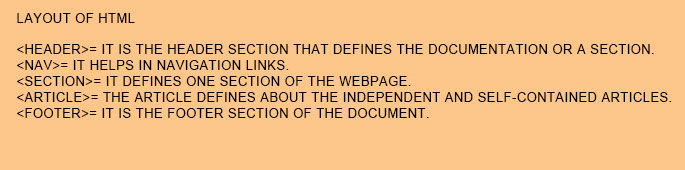
Describe about the layout of HTML?
The layout is something that helps in making the page look arranged. Every page has its specific layout. The specific layout helps in maintaining the display content in specific manner. Here we will give you some parts of webpage.

What do you mean by marquee?
The marquee is used for scrolling the text. It is used for scrolling the text in the web page. It helps in scrolling the image or scrolling the text up, text down or to the text left or right automatically. Whichever text you want to scroll down, you must tag <marquee> for better experience.
What are the different tags that are used for separating the section of texts?
There are three different tags that are used for separating the texts.
<br> tag, this tag is usually used for separating the line . It helps in breaking the current lines and helps in conveying the next lines. The <p> tags helps in texting in a new paragraph. The <blockquote> tag helps in defining the large quoted section.
What do you mean by DIV and SPAN in HTML?
Mostly in the HTML interview questions, you get the question regarding the difference. This gives the interviewer a clear idea about your skills and knowledge. So you can give the answer like the difference in between the span and div. The span and div is that span elements that is used within an in-line. It is basically used for the chunk of HTML. The div or division element is used in block –line. This div is very equivalent to have line-break before or after. The span and div can also be used in larger chunks of code.
Why do you use alternative texts in images?
For defining the image, we mostly use the alternative text. When you go for image mapping, there are most of the time, when you get the confusion and difficulty about the hotspots. You get confused about the links. In those cases, you can use the alternative text. Here this alternative comes into action. You can put the description of the links that will help in making it easy for the users to find and understand what actually the hotspots are and how it is linked.
Do you consider the <!DOCTYPE html> tag as the HTML tags?
No, in HTML we don’t consider <! DOCTYPE html> html tag.
Why there are URL encoded in the HTML?
For sending an ASCII, we always require the use of URL. YRL is used for converting the non-ASCII characters into the readiable format. This format helps in using it over the internet. Through URL we can sent the ASCII character to set only. The non-ASCII characters get replaced with the “%” tags, which is followed by hexadecimal digits.
What entities do you use for the HTML?
The entities that are used in HTML are for the reserved character. You can easily replace the character which is not present in the keyboard. You can replace the character as it is quiet reserved in the HTML language.
How can you create multi-coloured text on web pages?
We can definitely create multi-colour text on the web pages. For creating the multicolour text you can use the tag <font color =”color”> </font> for colouring the texts.
What is the benefit of using span tag?
Span tags is used for the adding colour on the text, adding colours to the background, adding text to the background and highlighting any colour for your texts.
What kind of advantage do you find in collapsing white space?
The white spaces are known for the blank space. These are the sequences for the blank space character. This is used as the single space character. You can find the browser is getting collapsed a number of times, for multiple space to single space. There you can draw the lines of text for the multiple spaces. This helps in organising the HTML code for many such readable formats.
How can you keep the list elements straight in HTML file?
You can use the indents for keeping the list of elements in straight way. If you are indented to list further for the parent list, then you have to look for the various lists and elements that are all for thecontains.
When do you use the appropriate frame?
By using frames you can make the navigation look easier. If you are putting the main links in the sites, in particular frame, then you must find it easier for the navigation. You can find the link in the top or along the edge of the browser. You can also find the remainder of the browser in the display board.
Define briefly about the local storage and session storage objects?
This often found in HTML interview questions, the interviewer mostly looks for the interview questions and answers where a candidate must look for the comparisons. The main differences you can find now in this question are, the local storage object looks for data storage that comes with no expiry dates. You should know that the session storage object only stores the data for the one session only. In case of a local storage object, the data is not going to get delete when the browser is closed. But, you should take it in mind that the data get deleted whenever there is a closer of the window. The session storage data is accessible in current window only. But you can store the data of local storage in the multiple window of the browser.
What will be the consequences when you open the external CSS files in browser?
Whenever you try to get asses into the external SS files in browser, you cannot assess the files easily through the browser. This happen because the files have the different extensions. The one and only way of using the external CSS file is for referring the <Link/> tag. This tag gets involved with the other HTML documents.
What hierarchy style do you follow when it comes to style sheets?
In a single selector, there are total of three different styles. The style definition which is most closest to the actual tag is known as the precedence. You can find there is a takeover of inline style more over the embedded style sheets. The embedded files sheet takes over the priority of the external style sheets. You can guess the right answers in that way.
How can you create text on the web pages, when you are allowed for the sending the email?
In HTML interview questions, segment, there will be most of the moments when you have to describe the functions system. Here also you get same types of question. In this questions the answers could be like if you are willing to change the link into the clickable link, that you can use in sending the email. Then you will definitely need to use mailto which is under the command of href tag. In simple words you can also answer this question.
Advanced HTML Interview Questions and Answers
How can you differ in active link from normal link?
You must know the colour of the normal and active links is blue. There are some users those you identify the active link only after moving the mouse cursor over the link. There are other users that look for the active links when they get the sign of focus on it. When you find there are no mouse cursor over the link, they you must know that they are normal links.
When you can find the instances of text must appear outside of the browser?
You can find the text getting wrapped within the browser window. It is by default. If you see the text is currently a part of the table cells, then you can extend the text beyond the browser window.
What advantage do you get by grouping the several checkboxes together?
There is no affect of the check boxes for one another. But when you group them, then you can find the different in the checkboxes. The checkboxes can have their name individually and they do not belong to any of the group. You can find in single web pages there are lots of checkboxes around.
Does it hamper the text when you do not have any tags in between the text?
There is no need of formatting, when you do not have any tags in between the texts. Therefore there will be no requirements of the formatting. There is no need of any tags in between the texts.
What are the limits of text in the field size?
You can find around 13 character size as the default size of the text field. If you want you can minimize the size value as possible as you want. The maximum size if the text gets determined by the browser width. If the size attributed is set to 0 then the defaulter get automatically changed to 13.
What relationship do you find in between border and rule attributes? Continue Reading

No comments:
Post a Comment